Core Web Vitals
Google’s Core Web Vitals are a set of measurements that are applicable to all web pages. They are essentially metrics that should be adhered to by all site owners and are integrated into various Google tools, helping us to measure the health of our website. Each Vital represents a unique aspect of the user experience, measured in real-world conditions, and reflects critical user-centric outcomes.
Google now uses Core Web Vitals as an important factor when determining ranking in its search results. The better you score, the better the visibility in google search results, driving more organic traffic to your site.
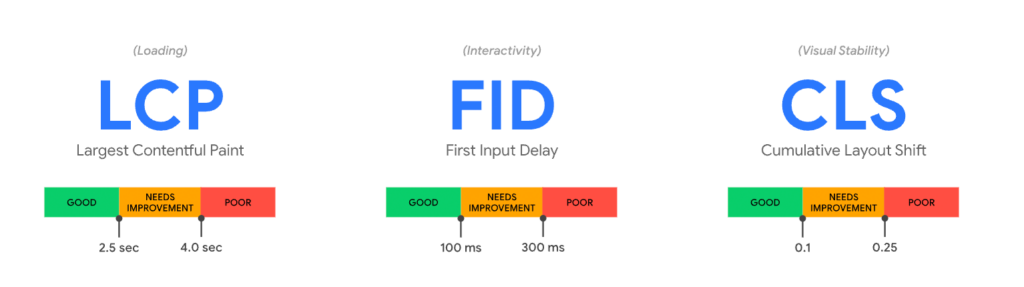
These metrics continually evolve over time to adapt to changing needs and technologies. The current set of Vitals, focuses on three fundamental aspects that significantly impact user experience: loading, interactivity, and visual stability. The following metrics, along with their respective thresholds, make up the current set:

Loading
- Largest Contentful Paint (LCP): Measures the time it takes for the largest content element to appear on the screen. A threshold of 2.5 seconds is set as the target for a good user experience.
Interactivity
- First Input Delay (FID): Evaluates the responsiveness of a page by measuring the delay between a user’s first interaction and the browser’s response. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
Visual Stability
- Cumulative Layout Shift (CLS): Assesses the visual stability of a page by measuring unexpected layout shifts that can disrupt the user’s experience. Pages should maintain a CLS of 0.1 or less.
By focusing on these Core Web Vitals, website owners can proactively enhance their users’ experience by optimising loading times, responsiveness, and visual stability. These metrics enable site owners to better understand and improve their web pages to deliver a seamless and enjoyable browsing experience for their visitors.
How to measure your Core Web Vitals
The best part about these changes is that we now have the free tools available to help measure our websites health. After all, the more usable our websites are – the better the outcomes.
These tools include:
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- Search Console
- web.dev’s measure tool